Download Svg Design Codepen - 270+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k214.blogspot.com/2021/04/svg-design-codepen-270-file-include-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Design Codepen - 270+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Design Codepen - 270+ File Include SVG PNG EPS DXF Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.

Codepen Animated Svg Logo / Building The New Scotch Io ... from www.extramilecommunications.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Design Codepen - 270+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Svg stands for scalable vector graphics svg is used to define graphics for the web the html <svg> element is a container for svg graphics. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Basically, what you work with in adobe illustrator. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Design codepen svg vector icon. Tutorials of (svg codepen logos) by andyfitz technologies used: # png file svg file eps file cdr file. Learn how to animate svg using greensock. Svg is an image format for vector graphics.
Svg Design Codepen - 270+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg Design Codepen - 270+ File Include SVG PNG EPS DXF Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Design codepen svg vector icon.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. SVG Cut Files
Css Svg Animation Codepen / Best Design Graphics Svg Cut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
SVG Switches - Design by Tomasz Zagórski for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
【CodePen】SVG手机右下角导航 - radial-menu-animation - 网站模板,优质网站模板 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
SVG Section Divider | Design in Code for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Leaderboard animated svg symbol by 𝕻𝖎𝖟𝖊𝖑𝕮𝖟𝖆𝖗 for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
material design svg button animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used:
Javascript Animation Svg Codepen / How to Learn SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
Gsap Svg Animation Codepen - Practical Animation with GSAP ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
Responsive SVG path without distorting stroke - Graphic ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Svg Waves Animation Codepen : Pumpkin Clipart Black And ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Code, codepen, coding, development, program, programming icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
40 Best CodePen Examples to Make Animated Headline - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Tutorials of (svg codepen logos) by andyfitz technologies used: Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
Codeship Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Free Svg Rectangle Box Template / How To Use Svg Files In ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Tutorials of (svg codepen logos) by andyfitz technologies used:
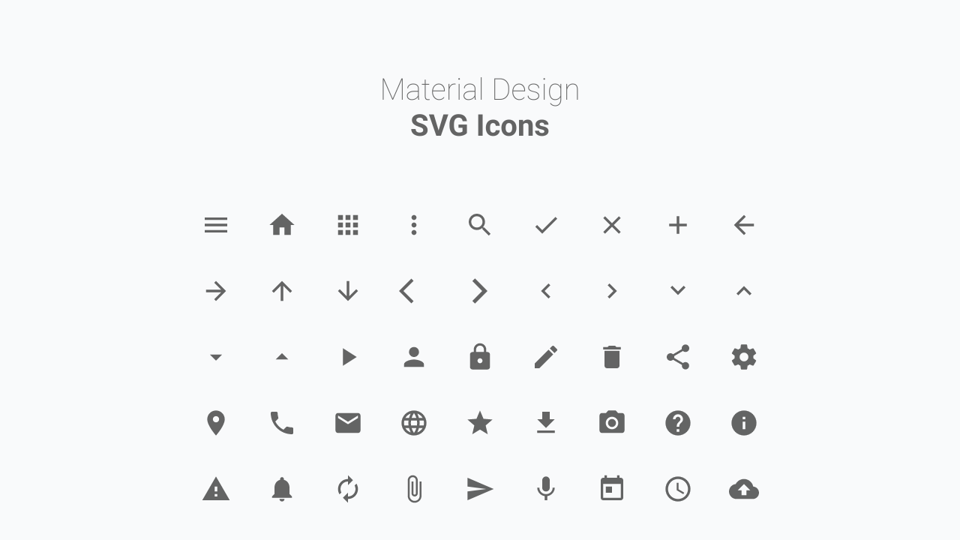
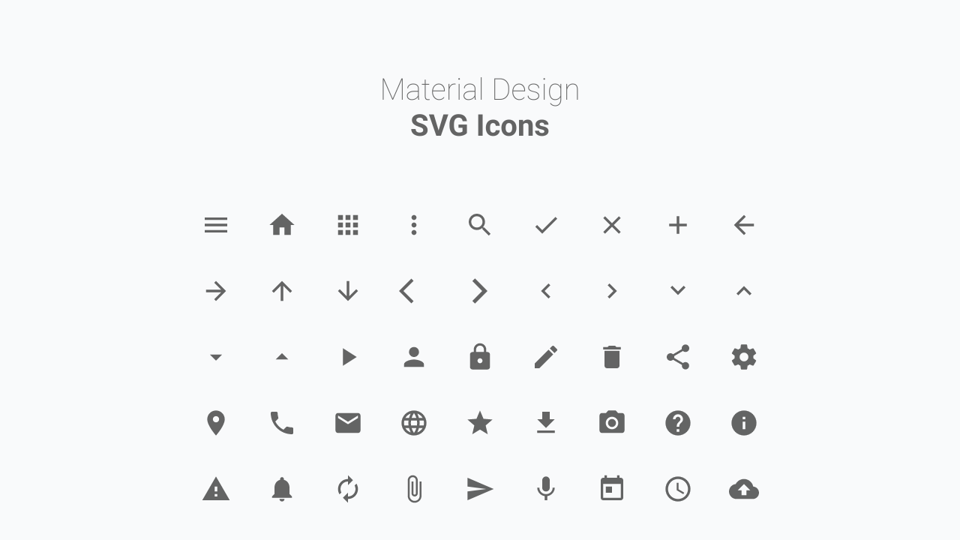
Material Design SVG Icons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Svg Menu Icon Animation Codepen : Animating Svg Images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Animated loading spinners by ionic #webdesign http ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Download Svg is an image format for vector graphics. Free SVG Cut Files
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Code School Logo PNG Transparent & SVG Vector - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
CodePen Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Svg Waves Animation Codepen : Pumpkin Clipart Black And ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Pin by vector camp on CodePen | Svg text, Text animation, Css for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Animation Svg : Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
Svg Menu Icon Animation Codepen : Animating Svg Images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used:
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
18 Impressive CSS3 Logo Animation Examples | Web & Graphic ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Javascript Animation Svg Codepen / How to Learn SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Animation Svg : Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Free Ornamental Luxury Letter G Logo Vector - Download SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Bootstrap 4 Social Media Icons Codepen for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Sarah Drasner Svg Animations Codepen / Qw3 Ooj029cmcm ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
Material Design SVG Icons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
Incredible SVG Polygon Animations on Codepen Part - 1 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Web design (HTML&CSS) code on Codepen by Karim Coda (video ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
I Design With Code for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
DESIGN in SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
